
Amplifying student voices
Designing a platform for student creation
Role
Product Designer
Timeline
August to December 2020 (3 months)
Team
2 Designers
5 Engineers
1 Product Manager
Skills
Product Thinking
Interaction Design
Visual Design
Tools
Figma
Zeplin
Download Volume now on Android and iOS
Building for students, by students
Like any other university, Cornell's campus is full of different student led newspapers, journalism, and creative publications. Each student has a different story to tell. Members of the Cornell community are also interested in different content, depending on their interests. Within Cornell App Development, a student-run project team at Cornell, we sought to explore how we could aggregate both student publications, creators, and readers, on one platform to amplify student voices.
Over the course of a virtual semester of 3 months, my team and I designed Volume: a platform for the Cornell community to better connect student publications with readers by making it easy and accessible to digest student created content. We developed the app's MVP, got feedback, and launched officially the App Store in less than 6 months.
Some of Cornell’s many student publications
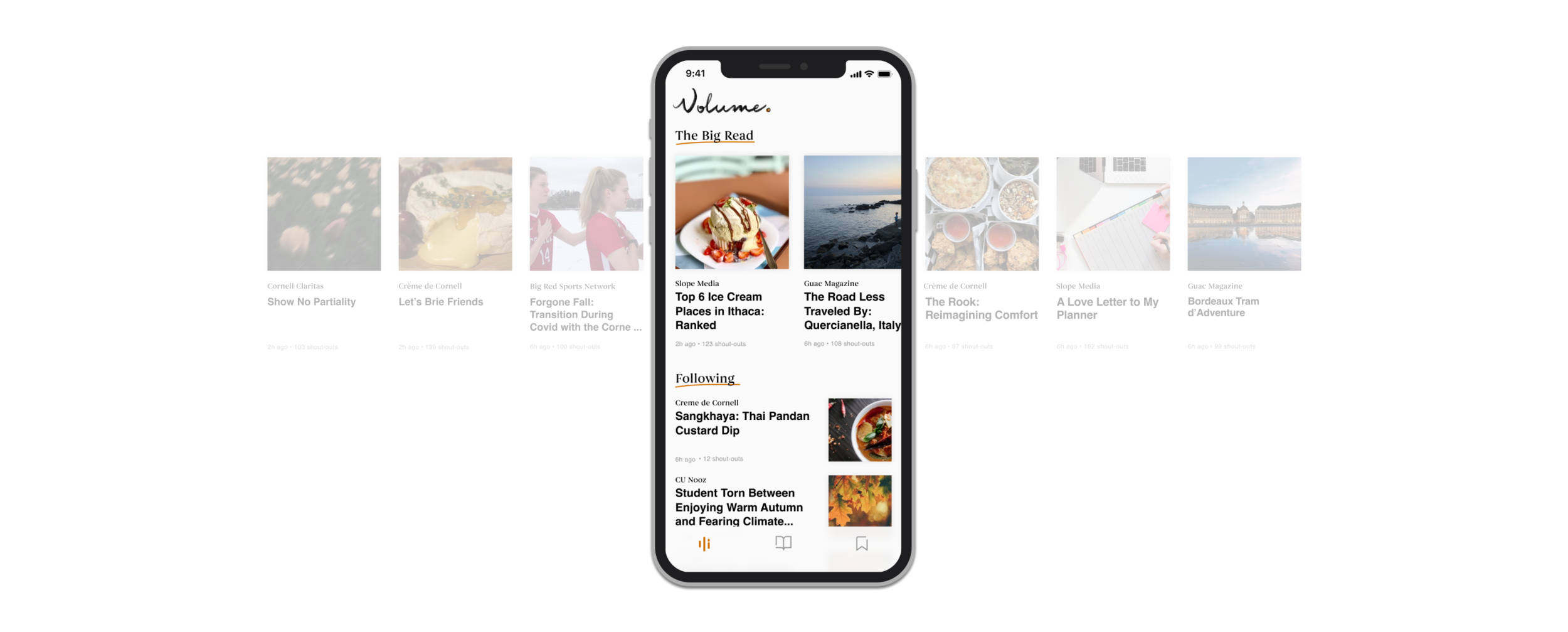
Preview
Volume MVP
Research
What do students think?
With an initial idea to build a platform for student publications, my co-designer Maggie and I set out to interview 5+ publications and ~10 college students over Zoom about their experience surrounding student content. We also sent out a survey to campus social media groups and received ~90 total responses.
Google Form Survey Results
We then aggregated our findings into related groups in an affinity diagram.
Affinity Diagram
Key Findings
Readers feel like student-created content is personal, relevant, and engaging, but it’s difficult to keep up to date with publications.
It’s difficult to keep track of multiple publications across platforms.
Readers don’t want to go out of their way to find content. Most readers would occasionally see content on social media or would attend publication launch parties but didn’t follow any publications regularly.
Publications want to engage with a wider audience, but feel that they feel like their content may be hard to find and market.
Content is scattered across multiple platforms.
Publications have limited marketing muscles.
Goals and Information Architecture
A platform to connect readers and publications
Based on our research findings, we needed to create a platform to serve two main stakeholders: student readers and student publications.
Volume's mission is two-fold:
1. To connect college students with content created by their peers.
2. To enable college student content creators to reach more people with their work.
Feature and Content Requirements
On Volume, users can browse articles from publications, follow publications, and bookmark articles for later. Publications are able to customize their profile and social media links.
Information Hierarchy Diagram
For the MVP, Volume has three main features: the home feed (trending articles, articles from following, and other articles), publications page (following publications, publication profiles and articles), and bookmarked articles. Users can browse through articles from 9 onboarded Cornell student publications, bookmark articles they enjoy, and view articles from specific publications.
Explorations
Home Feed Exploration
I created medium-fidelity mockups to explore the layout of the home feed and its articles. This was the feature of the app that I had ownership over.
Option 1 is the most consistent and predictable layout that reflects UI patterns of news articles. It is easy to follow. Its tradeoffs are that it is not as engaging of a layout, and it prioritizes images, which may not make sense because not all articles may have images.
Option 2 is similar to Option 1, but it depriotizes images.
Option 3 highlights trending articles which is more engaging and incentivizes clicking on those articles. However, this also places emphasis on a few articles and emphasizes images.
Option 4 is a varied feed layout. It is the most playful and engaging, but this might be overwhelming for users, and the layout is also image heavy.
Final Decision: Option 3
This layout highlights trending stories in an engaging way. Although it places emphasis on trending stories, it creates the most hierarchy and structure for the user and makes the experience more interactive and meaningful.
To solutionize for the tradeoff of prioritizing images, we decided that articles without images will display a graphic of their publication logo as the cover image.
Option 3: Highlight Trending Articles
Publications Exploration
We also explored different options for the layout of the publications page. I assisted my co-designer, Maggie, on completing these explorations.
Option 1 is a horizontal scroll layout that is consistent and makes it easy to focus on one publication at a time. The touchpoints for each publication are large. While this would work for our MVP, this option isn’t scalable for an increased number of publications on the platform. There is also a decent amount of unused real estate at below the publications.
Option 2 is a vertical scroll layout that makes it easy to focus on multiple publication at once. This is scalable for an increased number of publications but makes it more difficult to focus on just a few publications at a time.
Option 3 is a tabbed view layout that separates Following Publications and Other Publications into two tabs. This personalizes the experience for the user, highlighting their favorite publications as a default. However, this option required more engineering work and was unnecessary for our MVP, where we would have less than 10 publications total.
Option 4 is a hierarchal layout that highlights the following publications at the top in a horizontal scroll. It combines options 1 and 2. This may not be the best option if a user follows more than 10 publications at a time.
Final Decision: Option 4
This option is engaging and creates a distinct hierarchy between following publications and other publications. It allows users to focus on the publications they enjoy the most. The layout is also similar to the Home Feed,
Although the layout of Following is not as scalable for many publications, we anticipate that this wouldn’t be an issue because we would only be onboarding around 10 publications in the near future and users will likely follow a fraction of the total amount of publications on the platform, based on their individual interests.
Option 4: Hierarchal
Visual Design
Branding Volume
After medium fidelity explorations, we had to make a decision on visual branding of Volume. What does a media platform for student created content look like? We came together as a team to decide on three main adjectives that describe Volume:
Creative
Engaging
Informative
Our goal was for Volume to feel playful like much of its student-created content while also being clean, informative, and accessible for readers. Balancing these two contrasting visual ideas became a challenge as we explored many explorations that were either too playful and visually heavy or too clean and rigid.
Failed Explorations
Finally, we created an visual scheme that we loved as a team.
Final visual design
We designed a clean interface with decorative elements such as a handwritten logo and custom underlining and a subdued version of a bold orange color used sparingly throughout the app. Headings use Begum, a serif font, that emulates an newspaper, while a Lato body text makes it a modern digital read.
Now we were ready to finish designing our MVP!
Turning up the Volume
Final Home Feed
The home feed is a users’ go-to on Volume. As users scroll through the home feed they can can read trending articles, highlighted at the top, for a quick overview on what’s happening on campus.
Users can read articles from publications they follow first and then read articles from other publications. This tailors the home feed towards the users’ interests.
Clicking on an article takes a user to a in-app browser where users can bookmark, share, or give a shout-out (our version of a like) to the article to support the author or publication.
Final Publications
On the publications page, readers can see the profiles of all the student publications on Volume, with their favorite publications that they follow at the top.
To encourage engagement with publications, Users can follow more publications easily from this page by clicking the “+” button.
Clicking on a publication takes you to their profile where users can browse all articles by that publication. Publications can customize this page with their own profile and cover photo as well as their social media links.
Final Bookmarks and Settings
Users emphasized the desire to easily access their favorite articles. On the bookmarks page, users can view all their bookmarked articles for a later time.
Additionally, users can access settings through this page via a subtle settings icon at the upper right. On settings, users can give us feedback, view our website, and view the team who made the app. We hope that this makes users feel closer to us, students building apps for other students.
Design System
Design system built with Figma components:
Final MVP
Now, see everything together in our MVP!
What’s next?
Amplifying Volume
Since Volume’s launch in February 2021, we’ve received overwhelming positive feedback:
We were also featured in the Cornell Daily Sun, Cornell’s leading student newspaper.
In 2021-2022, I continued working as a designer on team Volume, creating a weekly debrief feature to further user engagement and retention, and working on adding print magazine PDFs to the app.
Learnings
Design is impactful.
When I saw my work ship on the App Store, I felt how much I love what I do. Like, wow, I really made this. As a student as well as a director of a Cornell student publication (see Thread Magazine!), I was so excited to share this app with the Cornell community. Being able to design for my community is something that I want to continue doing.
Designing from scratch is tough but rewarding.
But not as hard when you have a great team, a lovely fellow designer (Maggie Ying), and a collective passion surrounding what you do.












